🔖 피그마의 장점
무료 : 개인사용에 한하여 무료
자동저장 : 실시간으로 저장됨
ALL IN ONE : UX,UI는 물론 다른 디자인도 가능
동시 협업: 실시간으로 협업 가능
플러그인 : 개인 개발자들이 만들어 내는 무수한 플러그인을 입맛에 맞게 이용 가능
🔖 피그마의 기본 기능
✔무브와 스케일 차이
- 무브: 프레임만 늘어남
- 스케일 : 프레임안에 들어있는 컨텐츠까지 늘어남
✔프레임 : 울타리, 500X500을 만들어야 하면 이 프레임을 만들어두고 작업
✔섹션 : 협업을 할 때 범위를 지정하는 것
✔슬라이스 : 작업물을 나누는 것?
★
EXPORT(이미지 저장) 할 때 범위 지정해주는 것
SHIFT+조정 -> 정방향 비율 STAR : 다각형을 만드는 툴
✔Place image : 여러가지 이미지 불러올 수 있는
✔pen : 그냥 선 → 추상적인 그림 그를 때 활용
✔pencil : 꼭짓점 찍는 식으로 정교한 작업 가능 → 본격적인?
✔컴포넌트 플러그인 :
✔핸드 툴 : 캠퍼스 안에서 자유자재로 이동 가능 (space+ 조정 or 마우스 휠버튼)
✔코멘트 : 즉각적인 소통이 되지 않을 경우, 눌러서 활용
✔untitled : 이름
→ 구글이랑 비슷하게 그냥 볼수잇게/ 편집 가능하게 등 설정 가능
→ can edit로 해버리면 요금이 생김.
✔모든 디자인틀은 레이어위에 층층이 쌓아가는 방식
* 자물쇠 누르면 rock → 변형X (중요한 에셋 날리지 않도록 미연에 방지)
✔ 눈 버튼 : 실제로 사라지는거 X, 잠깐만 셧다운
✔ 정렬기능 : 범위 드래그한 다음에 클릭
✔ 로테이션 : 회전 버튼 / 정교하게 움직여야 할 때 사용 / 라운드 줄 때
OR → 한 개의 각에만 넣고 싶으면 alt 버튼 클릭 후 변형하기
✔stroke : 외곽선
- 인사이드 : 외곽선 중심으로 안쪽
- 센터 : 경계선 중심
- 아웃사이드: 외곽선 중심으로 바깥
✔ effect도 세부 설정 가능
- 스프레드 : 퍼지는거
- %는 투명도
- 색상도 변경 가능
- 이너 쉐도우 -> 3d 느낌 낼때
✔ 레이어 블러 : 포커싱 나가는 느낌 구현하고 싶을 때 사용
✔ X, Y 위치값 : 현재 도형은 어느 위치에 있는지 -> 정교하게 맞추고 싶을 때
✅ 저장할 때
✔ 저장할 영역 묶는 법
export 도형들을 다 포함하려면 -> 프레임
프레임을 다 포함하려면 -> 슬라이드
✔
1x : 이 상태 그대로
2x : (800px) 2배 크기로 내보내기
✔
png : 투명 부분 적용 가능
jpg : 배경이 투명하게 적용 안됨
🔖 피그마의 대표적 기능
✅ 오토레이아웃 : 자동적으로 레이아웃 정렬 (shift + A)
→ 지저분하게 있는 것들 일렬로 정렬 가능(수평, 수직 선택가능)

✔ 간격 설정 가능

✔ 오토레이아웃 만드는 순간 프레임 생성
→ 좌,우 / 위,아래 프레임 간격 설정 가능

✔ 프레임을 아무리 키우던 줄이던 어디에 위치 시킬지 고정
✅ 패딩


→ 어떤 글자를 더 쳐도 프레임이 같이 늘어남
→ 상세페이지 만들 때 사용
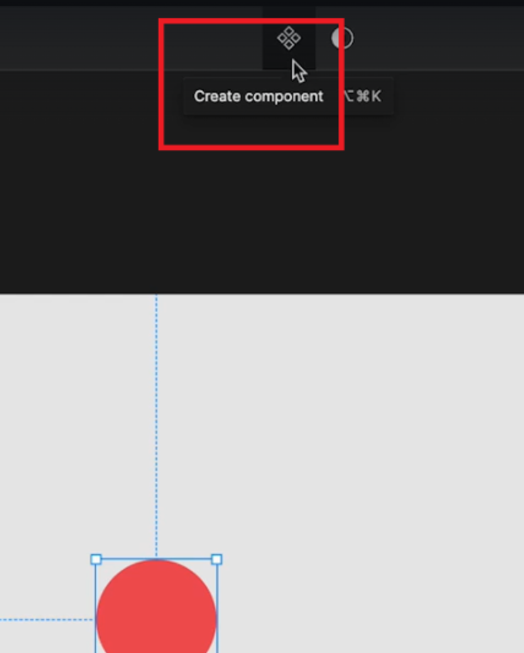
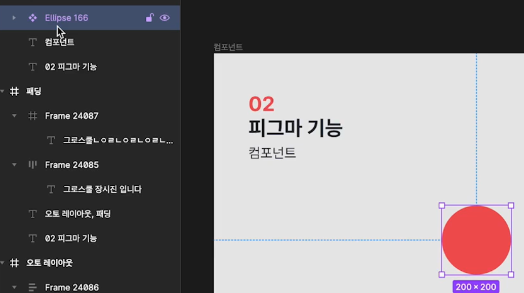
✅ 컴포넌트


→ 보라색 설정 (컴포넌트 설정되었다)

✔ alt 누른 상태에서 쭉 끌어주면 복사됨
✔
메인 컴포넌트 : 꽉차있음
인스턴스 컴포넌트 :
→ 메인컴포넌트를 수정하면 인스턴스 컴포넌트도 동시에 수정이 됨 / 인스턴스 컴포넌트 수정해도 메인은 변경 x
→ 상세페이지를 만들 때 메인 컴포넌트를 만든 다음에 다른 화면에 배치해주기 / 그러면 일괄적인 변경이 필요할 때 메인만 딱 변경
그러니 뭔가를 할때 메인 컴포넌트부터 확정하고 시작하면 효울이 높아짐
→ 통일성 + 인스턴스의 유연성
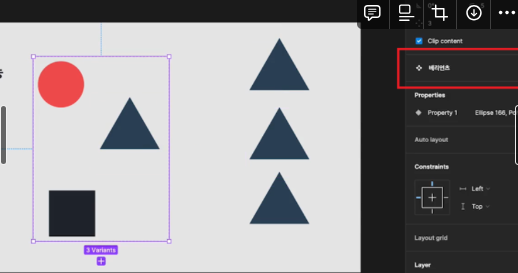
✅ 베리언츠
컴포넌트들의 컴포넌트
메인컴포넌트들만 선택해서 클릭 → 울타리 생성


→ 메인 컴포넌트들을 묶은 후 베리언츠 생성
→ 그 중 한 요소를 갖고 복붙 (이게 세모)
→ 이 세모를 클릭하면 옆에 칸에 저 빨간색 박스가 생김
→ 저 세모는 메인 컴포넌트 요소(동그라미, 네모, 세모) 중 다른 하나로 다시 변환 가능
🔖 피그마 TIP
✅ 플러그인
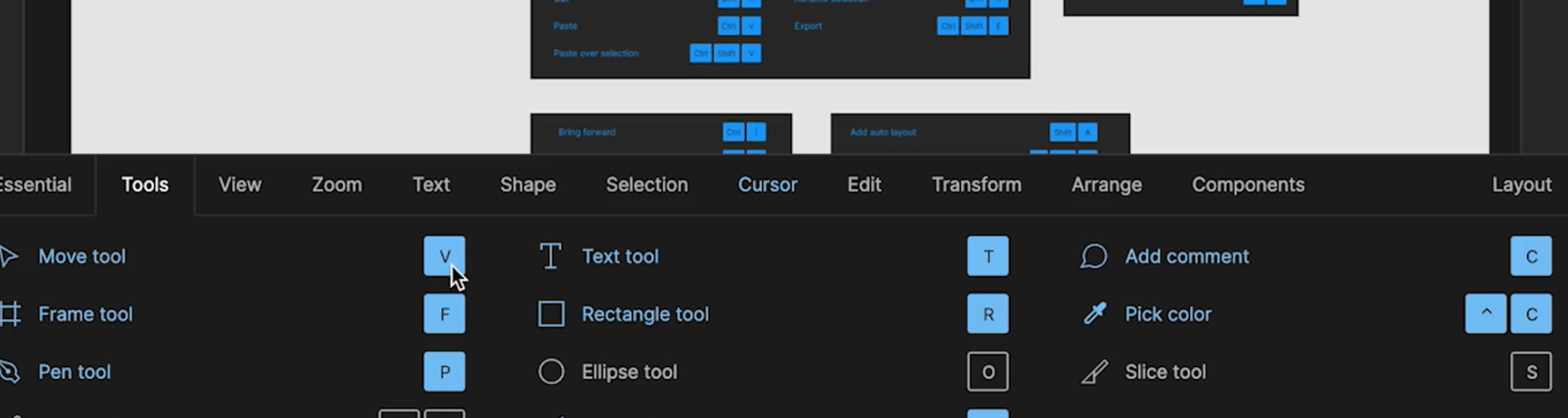
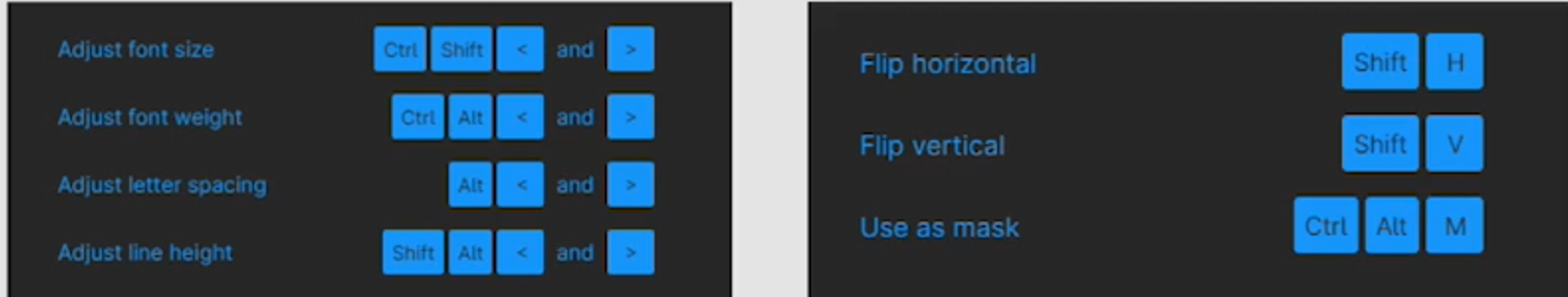
단축키를 보는 단축키 : Ctrl + Shift + /




✔ ALT 해서 복붙 했으면 그 뒤론 CTRL + D (CTRL +V 반복이 아니라..)
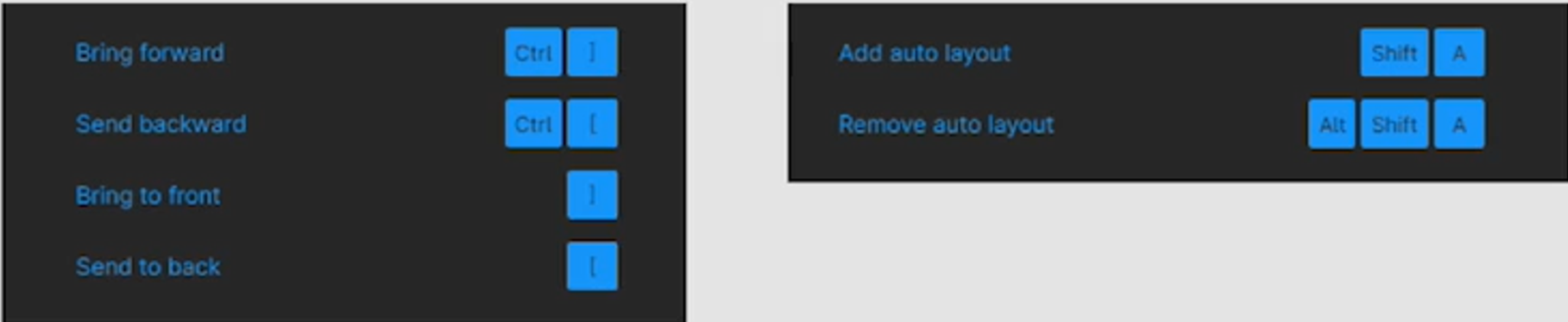
✔ 브링 포워드 : 레이어 가장 맨 앞으로 보내라 CTRAL + ]
✔ 브링 백 : 레이어 가장 맨 뒤로 보내라 CTRAL + [
✔ 한개 씩 앞으로 빼려면 그냥 ]
✔ 오토레이아웃 지우고 싶을 땐 ALT + SHIFT + A
✅ 플러그인 추천

✔ 언스플래쉬 : 저작권 괜찮음
✔ 컨테츠 릴 : 예시로 갖다쓰기에 편함, 예시로 갖다쓰기에 좋은 모든 것

✔ 프레임 클릭 후 BEGIN MIRROR!
✔ 모바일 화면 확인